写 css 有多种方式,最简单的做法是打开记事本,一行一行的直接手写。嗯,我就这么写了好多年。当然编辑器不一定用记事本,可以用 notpad++ 或 vim、或 dreamweaver、或其他……
什么是 less ?
如果你写的 css 足够多,就会发现有些地方是重复的。比如你希望页面头部宽度 width 是960px,中间也是 960px,页脚也是 960px,你知道它们是一样的,但不得不重复……如果你是程序员,肯定希望在 css 的语法中,要是有一个变量该多好!比如,我定义一个宽度的变量 @width:960px,然后在所有需要设置页面宽度的地方,都填上 @width,既省了时间,也避免了错误,还方便以后一次修改,全部生效。
less 就是这样一个 css 的增强语法系统。其实所有语法加起来,应该挺简单的,前提是你熟悉 css。如果你对 css 很陌生,那还是先熟悉 css 再说。
less 的官方网址是:http://lesscss.org,但好像要才能访问。但非常幸运,还有一个翻译成中文的网站:http://www.lesscss.net,
内容基本一样(我们这里不感谢党,也不感谢领导,而是感谢做这个网站的朋友)。这个网站就一个页面,一个很长很长的页面,你从头往下看,看完了,也就学完了。
现在,请允许我假设,你花10分钟大致看完 less 语法。所以,这篇文章将不再讨论如何写 less 的话题,而是其他事情——
当你用 less 这种增强型的语法写完 css 之后,需要将一堆变量转成实际的 css 代码,因为浏览器并不支持 less(要是浏览器能够默认支持该多好!)。这种将 less 代码转成 css 的过程,我们叫做“编译”。编译工具很多,下面我们谈在 windows 下最简单的做法(我尝试了很多种工具,下面这种是最简单的)。
使用 WinLess 编译
1、到http://winless.org下载工具 WinLess,然后点击安装。
2、建立一个文件夹,比如 MyLessTest,并在其中建立子文件夹 less 和 css
MyLessTest
--less
--css
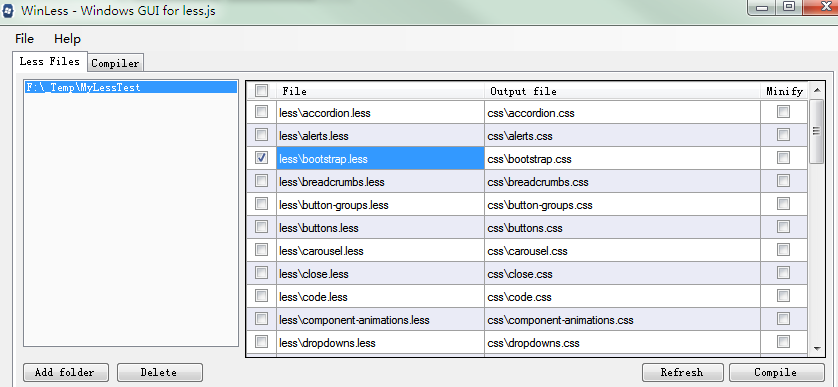
3、打开 WinLess,如下图,点击 Add folder 按钮,将刚才建立的 MyLessTest 添加进去(注意:不是添加 less 文件夹,而是它的上层目录 MyLessTest,方便将结果输出到 less 的同级目录 css)

4、WinLess 右侧会出现所有的 less 文件(如果没有出现,请点击“Refresh”按钮进行刷新),以及输出的路径(output file)。

5、选中需要编译的文件,比如 “bootstrap.less”(注意:请不要全选,在这里,其他一些文件只是被 bootstrap.less 引用而已),点击 “Compile” 按钮开始编译。然后,请打开 less 的同级目录 css 查看结果。
到此为止,编译过程全部完成。
题外话:为什么使用 less ?因为我们在 wojilu 框架中使用了 bootstrap 这个UI框架,而 bootstrap 的 css 是使用 less 写的。所以,学习 less 就成了必须的任务。
在线编译
因为 less 的语法毕竟相对简单,所以一些在线工具可以很轻松的做到。比如http://less.cnodejs.nethttp://www.ostools.net/less一般都有两个框,左侧输入less,右侧呈现编译的
css,方便在线学习和测试。
修改 bootstrap 中的 less
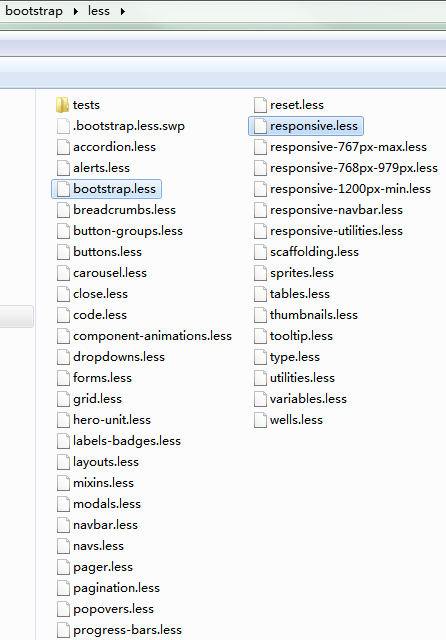
如下图,入口文件是 bootstrap.less 和 responsive.less 文件——

这个入口文件 bootstrap.less 是这样引用其他 less 文件的:

了解这份 less 的内容很有必要。通过这个入口文件,逐步了解 bootstrap 的全部内容,才能更加方便的自定义它。
比如,如果要修改每栏 column 的宽度,可以打开 variables.less ,修改其中的 @gridColumnWidth 变量的值。
分享到:



相关推荐
这是的Less端口,因为Bootstrap现在使用Sass进行CSS预处理。 这纯粹是一个Sass→Less端口:它不会以任何方式修改或建立在默认的Bootstrap样式上。 该代码当前与对齐。 它需要Less v3.9.0或更高版本才能进行编译。 ...
less-rails-jasny-bootstrap项目使的源LESS文件,已编译CSS和JavaScript文件可在Rails 3.x和4.x资产管道中使用。 好处: 资产在yasny / bootstrap中进行命名空间以避免资产冲突。 顶层要求获取所有样式表或...
网上有很多第三方工具帮助你编译 Less 源码。 官网地址 http://lesscss.org/ less手册 www.lesscss.net/ bootstrap官网less介绍 http://less.bootcss.com/ 一、浏览器端环境搭建 github下载地址:...
用安装: meteor add twbs:bootstrap 。 使用安装: composer require twbs/bootstrap 。 阅读,获取有关框架内容,模板和示例等的信息。 包含什么 在下载文件中,您将找到以下目录和文件,对公用资产进行逻辑...
less-rails-bootstrap项目连接到和,从而使Bootstrap的源LESS文件,编译CSS和JavaScript文件在Rails 3.x和4.x资产管道中可用。 好处: 资产在twitter / bootstrap中进行命名空间以避免资产冲突。 顶层要求获取...
在该文件约会各个模块,最终通过编译bootstrap.less得到生产环境的css 较少/变量较少 存在整个Bootsrap所有变量,定制化样式可以在这个文件做修改 少/无网格 顶层系统,这是Bootstrap支持响应式的重点 少/公用事业...
less-watch-cli是一个命令行实用程序,可在检测到更改时自动将LESS文件重新编译为CSS。 less-watch-cli还将监视受监视文件所在的文件夹和子文件夹是否发生更改。 它可以很好地与Bootstrap之类的工具配合使用。 安装...
从Less迁移到Sass: 现在,Bootstrap已加入Sass的大家庭中。得益于Libsass,Bootstrap的编译速度比以前更快; 改进网格系统:新增一个网格层适配移动设备,并整顿语义混合。 支持选择弹性盒模型(flexbox):这是项...
例如使用node.js-在node中安装更少:npm install -g less-进入主题文件夹并输入:lessc less / style.less css / style.css 为了帮助巩固和消除将来可能出现的不一致之处,此子主题入门工具包的文档已移至: : 。
npm install --g gulp鲍尔$ npm install -g bower建造第一步:安装前端库$ bower install 第二步:安装工具链$ npm install 第三步:生成初始编译文件$ gulp 第 4 步:开始监视文件更改$ gulp watch 第五步:停止...
Bootstrap框架安装使用简单介绍 下载 Bootstrap 可以从 http://getbootstrap.com/ 上下载 Bootstrap 的最新版本。 Download Bootstrap:下载 ...源代码需要编译 LESS 文件来生成可重用的 CSS 文件。对于编译 LE
Bootstrap 主题 要求 较少的 凉亭 设置 # clone this repository $ git clone https://github.com/WebPowerLabs/bootstrap-builder.git # install bootstrap from the project folder bootstrap-builder/ $ bower ...
6.WebPack 编译打包: 7.WebPake 使用简单命令打包 8.使用webpack-dev-server自动打包自动刷新浏览器 方式一 简单安装使用 不配置任何命令: 方式二 安装后使用`package.json`配置命令使用 方式三 安装后使用`...
更少的Rails Bootstrap Datepicker less-rails-bootstrap-datepicker项目使的源LESS文件,已编译CSS和JavaScript文件在Rails资产管道中可用。 好处: 为资产命名空间以避免资产冲突。 顶层要求获取所有样式表或...
这个包包括 gulp 任务来丑化源 css 和编译 less 文件。 安装 jspm install eyecon-bootstrap-slider 建造源文件位于src文件夹中,构建源文件将在dist文件夹中生成优化文件。 运行 npm install 以下载构建所需的依赖...
:ballot_box_with_check: 编译后的Bootstrap:对应bootstrap.css文件第4995行~第5302行 2、面板–基础面板 基础面板非常简单,就是一个div容器运用了“panel”样式,产生一个具有边框的文本显示块。由于“panel”不...
请先安装 : $ npm install -g less然后 cd 到{JOOMLA}/administrator/template/isis3/less并运行: $ lessc template.less ../css/template.css现在你会在css/template.css得到一个编译好的 css 文件。更少的文件夹...
码头 带有 Bootstrap 根的简单可扩展的 Less 框架 为什么 Bootstrap 适用于应用程序而不是网站。 Frameworks 的一个常见缺陷是它们包含核心源,人们会对其进行编辑,或者... /src/variable.less包含框架中使用的默认值
CSS 在CSS中编译LESS CSS自动前缀缩小CSS来源UnCSS :最终的.css文件仅使用定义HTML文件实际使用的样式规则。Java脚本将所有JavaScript文件合并为一个。 缩小JS来源图片为“ Web”显示优化图像为此,它使用以下技术...
编译并压缩后的 CSS、JavaScript 和字体文件。不包含文档和源码文件。 Bootstrap 源码 Less、JavaScript 和 字体文件的源码,并且带有文档。需要 Less 编译器和一些设置工作。 Sass 这是 Bootstrap 从 Less 到 ...